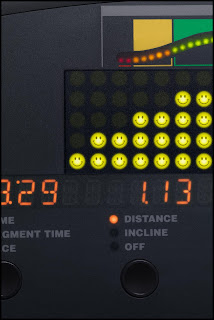
In keeping with Kaiser’s Thrive campaign the panel needed to show a series of happy Smiley Faces in place of the lights measuring the intensity of the workout. Now re-working the panel was pretty easy stuff but knowing Bob and the Art Director, Marge Bornais, I knew those 20 or so little happy lights would need to be tweaked and adjusted until they were just right.
Remembering that we had a pretty tight deadline, (what job doesn’t?), I decided it would be a lot easier to get one light looking great than 20. But of course Bob and Marge needed to see all the lights in place before they’d know if they were right or not. Hmmm….
This is where Photoshop’s Smart Objects proved to be the smart answer. You see one feature of the Smart Objects is that you can use it to embed one image into another. And when you change the embedded image it automatically will update in the file you’ve placed it in. What this means is that I could make the Smiley Face light as a separate file, place that in the cardio panel image as a Smart Object and make several copies of this Smart Object to build up the number of lights we needed in the image. So far pretty ordinary, right?
But here’s where the advantage came in, when I needed to change the Smiley Face all I needed to do was double click on one of the copies in the Layers palette, this opened up a separate image that had all the layers of my original Smiley Face. Then after I made the necessary changes to this file and hit “Save” Photoshop automatically updated ALL the copies I had made in the cardio panel.
Huh? All 20 at once? Yup! Just by changing one I could get Photoshop to do all the work of updating all the lights at the same time. Pretty smart, eh?